Interaksi manusia dan komputer adalah ilmu yang mempelajari tentang bagaimana mendesain, mengevaluasi, dan mengimplementasikan sistem komputer yang interaktif sehingga dapat digunakan oleh manusia dengan mudah.
Tanpa disadari kita (manusia/user) telah berinteraksi atau berdialog dengan sebuah benda (layar monitor), yaitu dalam bentuk menekan tombol berupa tombol angka dan huruf yang ada pada keyboard atau melakukan satu sentuhan kecil pada mouse.
Yang kemudian hasil inputan ini akan berubah bentuk menjadi informasi atau data yang seperti diharapkan manusia dengan tertampilnya informasi baru tersebut pada layar monitor atau bahkan mesin pencetak (printer).
Interaksi bisa dikatakan dialog antara user dengan komputer.
Model atau jenis interaksi, antara lain :
1. Command line interface (perintah baris tunggal)
contoh : unix, linux, dos
2. Menu (menu datar dan menu tarik)
contoh : hampir semua software menggunakan menu
3. Natural language (bahasa alami)
contoh : bahasa pemrograman terstruktur (belum objek)
4. Question/answer and query dialogue
contoh : mysql, dbase interaktif, dll
5. Form-fills and spreadsheets
contoh : excel, lotus, dll
6. WIMP
- Windows Icon Menu Pointer
- Windows Icon Mouse Pulldown Menu
yang termasuk komponen WIMP : button, dialogue boxes, pallettes, dll.
Membuat suatu interface, sangat bergantung pada faktir penglihatan, sehingga kita harus memperhatikan hal-hal berikut:
1. Luminans (Luminance)
Adalah banyaknya cahaya yang dipantulkan oleh permukaan objek.
Semakin besar luminans dari sebuah objek, rincian objek yang dapat dilihat oleh mata juga akan semakin bertambah.
2. Kontras
Adalah hubungan antara cahaya yang dikeluarkan oleh suatu objek dan cahaya dari latar belakang objek tersebut.
Kontras merupakan selisih antara luminans objek dengan latar belakangnya dibagi dengan luminans latar belakang.
3. Kecerahan
Adalah tanggapan subjektif pada cahaya.
Luminans yang tinggi berimplikasi pada kecerahan yang tinggi pula.
4. Sudut dan Ketajaman Penglihatan
Sudut penglihatan (visual angle) adalah sudut yang berhadapan oleh objek pada mata.
Ketajaman mata (visual acuity) adalah sudut penglihatan minimum ketika mata masih dapat melihat sebuah objek dengan jelas.
5. Medan Penglihatan
Adalah sudut yang dibentuk ketika mata bergerak ke kiri terjauh dan ke kanan terjauh, yang dapat dibagi menjadi 4 daerah :
- daerah pertama (penglihatan binokuler)
= tempat kedua mata mampu melihat sebuah obyek dalam keadaan yang sama
- daerah kedua (penglihatan monokuler kiri)
= tempat terjauh yang dapat dilihat oleh mata kiri ketika mata kiri kita gerakkan ke sudut paling kiri
- daerah ketiga (penglihatan monokuler kanan)
= tempat terjauh yang dapat dilihat oleh mata kanan ketika mata kiri kita gerakkan ke sudut paling kanan
- daerah keempat
= daerah buta, yakni daerah yang sama sekali tidak dapat dilihat oleh kedua mata
6. Warna
Warna merupakan hasil dari cahaya dimana cahaya merupakan perwujudan dari spektrum elektromagnetik.
Jika panjang gelombang berada pada kisaran 400 – 700 nm, luminans konstan dan saturasinya (jumlah cahaya putih yang ditambahkan) dijaga tetap, seseorang yang mempunyai penglihatan warna normal mampu membedakan kira- kira 128 warna yang berbeda.
Banyaknya warna yang dapat dibedakan satu dengan yang lain bergantung pada tingkat sensitifitas mata seseorang.
Contoh-contoh kombinasi warna yang buruk:

Dan berikut contoh-contoh kombinasi warna yang baik:

Tanpa disadari kita (manusia/user) telah berinteraksi atau berdialog dengan sebuah benda (layar monitor), yaitu dalam bentuk menekan tombol berupa tombol angka dan huruf yang ada pada keyboard atau melakukan satu sentuhan kecil pada mouse.
Yang kemudian hasil inputan ini akan berubah bentuk menjadi informasi atau data yang seperti diharapkan manusia dengan tertampilnya informasi baru tersebut pada layar monitor atau bahkan mesin pencetak (printer).
Interaksi bisa dikatakan dialog antara user dengan komputer.
Model atau jenis interaksi, antara lain :
1. Command line interface (perintah baris tunggal)
contoh : unix, linux, dos
2. Menu (menu datar dan menu tarik)
contoh : hampir semua software menggunakan menu
3. Natural language (bahasa alami)
contoh : bahasa pemrograman terstruktur (belum objek)
4. Question/answer and query dialogue
contoh : mysql, dbase interaktif, dll
5. Form-fills and spreadsheets
contoh : excel, lotus, dll
6. WIMP
- Windows Icon Menu Pointer
- Windows Icon Mouse Pulldown Menu
yang termasuk komponen WIMP : button, dialogue boxes, pallettes, dll.
Membuat suatu interface, sangat bergantung pada faktir penglihatan, sehingga kita harus memperhatikan hal-hal berikut:
1. Luminans (Luminance)
Adalah banyaknya cahaya yang dipantulkan oleh permukaan objek.
Semakin besar luminans dari sebuah objek, rincian objek yang dapat dilihat oleh mata juga akan semakin bertambah.
2. Kontras
Adalah hubungan antara cahaya yang dikeluarkan oleh suatu objek dan cahaya dari latar belakang objek tersebut.
Kontras merupakan selisih antara luminans objek dengan latar belakangnya dibagi dengan luminans latar belakang.
3. Kecerahan
Adalah tanggapan subjektif pada cahaya.
Luminans yang tinggi berimplikasi pada kecerahan yang tinggi pula.
4. Sudut dan Ketajaman Penglihatan
Sudut penglihatan (visual angle) adalah sudut yang berhadapan oleh objek pada mata.
Ketajaman mata (visual acuity) adalah sudut penglihatan minimum ketika mata masih dapat melihat sebuah objek dengan jelas.
5. Medan Penglihatan
Adalah sudut yang dibentuk ketika mata bergerak ke kiri terjauh dan ke kanan terjauh, yang dapat dibagi menjadi 4 daerah :
- daerah pertama (penglihatan binokuler)
= tempat kedua mata mampu melihat sebuah obyek dalam keadaan yang sama
- daerah kedua (penglihatan monokuler kiri)
= tempat terjauh yang dapat dilihat oleh mata kiri ketika mata kiri kita gerakkan ke sudut paling kiri
- daerah ketiga (penglihatan monokuler kanan)
= tempat terjauh yang dapat dilihat oleh mata kanan ketika mata kiri kita gerakkan ke sudut paling kanan
- daerah keempat
= daerah buta, yakni daerah yang sama sekali tidak dapat dilihat oleh kedua mata
6. Warna
Warna merupakan hasil dari cahaya dimana cahaya merupakan perwujudan dari spektrum elektromagnetik.
Jika panjang gelombang berada pada kisaran 400 – 700 nm, luminans konstan dan saturasinya (jumlah cahaya putih yang ditambahkan) dijaga tetap, seseorang yang mempunyai penglihatan warna normal mampu membedakan kira- kira 128 warna yang berbeda.
Banyaknya warna yang dapat dibedakan satu dengan yang lain bergantung pada tingkat sensitifitas mata seseorang.
Contoh-contoh kombinasi warna yang buruk:
Dan berikut contoh-contoh kombinasi warna yang baik:
Lalu ada juga sebab dan pengertian lain kita mempelajari IMK :
Mengapa membutuhkan Interaksi Manusia dan Komputer ?
Sebagai contoh:
Seorang Programmer membuat sebuah program dengan menggunakan beberapa form. Form pertama misalnya berisi transaksi penjualan barang, kemudian dia membuat beberapa tombol dengan nama New, Save, Edit, Delete. Kemudian pada form kedua misalnya berisi transaksi pembelian barang, programmer tersebut membuat beberapa tombol dengan nama Baru, Simpan, Koreksi, Hapus.
Dari contoh diatas terlihat bahwa penamaan tombol-tombol tersebut pada beberapa form berbeda dan tidak konsisten. Dan untuk sebuah program hal ini tidaklah baik.
Sebagai contoh lagi, misalkan sebuah komputer lengkap dipasang pada sebuah tempat yang tidak nyaman bagi seorang user yang menggunakan. Atau keyboard yang digunakan pada komputer tersebut tombol-tombolnya keras sehingga susah untuk mengetik sesuatu.
Pengertian Interaksi Manusia dan Komputer
Bidang Ilmu Interaksi Manusia dan Komputer adalah:
”Ilmu yang mempelajari bagaimana mendesain, mengevaluasi dan mengimplementasikan sistem komputer yang interaktif sehingga dapat digunakan oleh manusia dengan mudah”
Definisi Interaksi Manusia dan Komputer:
”Sebuah hubungan antara manusia dan komputer yang mempunyai karakteristik tertentu untuk mencapai suatu tujuan tertentu dengan menjalankan sebuah sistem yang menggunakan antarmuka (interface)”
Definisi Antarmuka Manusia dan Komputer:
”Media yang memungkinkan manusia berinteraksi dengan komputer untuk memberikan suatu perintah kepada komputer”.
Didalam sebuah program aplikasi terbagi menjadi 2 bagian:
- Bagian Antarmuka –> Berupa tampilan untuk pemasukan data (input) dan untuk keluaran data (Output)
- Bagian Aplikasi –> bagian yang berfungsi untuk menghasilkan informasi berdasar olahan data yang sudah dimasukkan oleh pengguna lewat algoritma yang diisyaratkan oleh aplikasi tersebut.
Media antarmuka manusia dan komputer sendiri terbagi menjadi 2 macam, yaitu:
- Media Tekstual
Adalah ”bentuk sederhana dialog atau komunikasi antara manusia dan komputer yang hanya berisi teks dan kurang menarik”
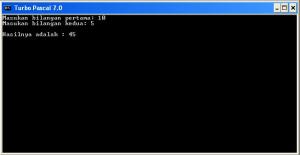
Salah satu contoh antarmuka manusia dan komputer berbentuk teks yang menggunakan bahasa pemrograman PASCAL adalah readln dan writeln. Statement readln akan menunggu pemasukan data yang diminta oleh komputer sedangkan statemen writeln digunakan sebagai sarana untuk menampilkan hasil yang telah diproses oleh komputer.
Berikut contoh listing program menggunakan PASCAL:
OUTPUT :Adalah ”bentuk dialog atau komunikasi antara manusia dan komputer yang berbentuk grafis dan sangat atraktif”
Contoh antarmuka manusia dan komputer yang berbentuk grafis menggunakan pemrograman visual (Visual Basic, Visual Foxpro, Delphi dan lain-lain)
BIDANG STUDI
Untuk membuat media interaksi manusia dan komputer yang lebih baik maka harus mempelajari dan memahami bidang ilmu lain:
A. Teknik Elektronika dan Ilmu Komputer
Berbicara tentang komputer khususnya dari sisi perangkat keras, pastilah tidak lepas dari pembicaraan tentang teknik elektronika, karena dalam bidang inilah kita dapat mempelajari banyak sekali aspek yang berhubungan dengan perangkat keras komputer. Selain dari sisi perangkat keras, kita juga perlu membekali diri dengan keahlian dari sisi perangkat lunak, sehingga kita mampu mengimplementasikan hasil rancangan ke dalam program aplikasi. Dengan kata lain, bidang ini memberikan kita semacam kerangka kerja yang memungkinkan kita untuk merancang sistem interaksi manusia-komputer.
B. Psikologi
Memahami bagaimana pengguna dapat menggunakan sifat dan kebiasaan baiknya agar dapat menjodohkan mesin dengan manusia sehingga dapat bekerjasama.
C. Perancangan grafis dan tipografi
Memanfaatkan gambar sebagai sarana dialog yang cukup efektif antara manusia dan komputer.
D. Ergonomik
Berhubungan dengan aspek fisik untuk mendapatkan lingkungan kerja yang nyaman ketika berinteraksi dengan komputer
E. Antropologi
Pandangan mendalam tentang cara kerja berkelompok yang masing-masing anggotanya diharapkan memberikan kontribusi teknologi pengetahuan sesuai dengan bidangnya masing-masing
F. Linguistik
Bahasa merupakan sarana komunikasi yang akan mengarahkan pengguna ketika ia berinteraksi dengan komputer.
G. Sosiologi
Berkaitan dengan studi tentang pengaruh sistem manusia dengan komputer dengan struktur sosial. Misal: Dampak komputerisasi terhadap keberadaan seorang user disebuah perusahaan.
Piranti (Alat) Bantu Pengembang Sistem
Untuk mempercepat proses perancangan dan pengembangan antarmuka (interface) diperlukan piranti pengembangan sistem seperti pemrograman visual (Visual Basic, Visual Foxpro, Delphi, Visual C++ dan lain-lain)
Keuntungan menggunakan piranti bantu adalah:
- Antarmuka yang dihasilkan menjadi lebih baik, misal:
- Hasil rancangan sementara dapat dibuat prototipe dan diimplementasikan, bahkan sebelum aplikasinya ditulis.
- Perubahan yang diinginkan pengguna dapat segera dilakukan karena antarmukanya mudah dimodifikasi.
- Sebuah aplikasi dapat mempunyai lebih dari sebuah antarmuka.
- Program antarmuka menjadi lebih terstruktur dan lebih modular karena sudah dipisahkan dari aplikasinya.
- Spesifikasi antarmuka menjadi lebih mudah dinyatakan, divalidasi, dan dievaluasi, serta dimodifikasi.
Pengelompokan Piranti Bantu
Berdasarkan fungsinya piranti bantu terbagi menjadi 2 yaitu:
a. Piranti Bantu Aplikasi (application Software)Program yang biasa dipakai oleh pemakai untuk melakukan tugas-tugas, misalnya membuat dokumen, manipulasi photo dan membuat laporan. Contoh: Microsoft Office, Open Office, Corel Draw, Photoshop, dll
b. Piranti Bantu Sistem (System Software)
Program yang digunakan untuk mengontrol sumberdaya komputer seperti CPU dan hardware masukan/keluaran.
Contoh: Windows XP, Linux, dll
Strategi Pengembangan Antarmuka/Interface
Secara garis besar pengembangan bagian antarmuka perlu memperhatikan beberapa hal sebagai berikut:
- Pengetahuan tentang mekanisme fungsi manusia sebagai pengguna komputer.
- Informasi tentang ragam dialog, struktur, isi tekstual dan grafis, tanggapan waktu, kecepatan tampilan
- Penggunaan prototipe yang disusun secara bersama-sama antara calon pengguna dan perancang sistem
- Teknik evaluasi dengan menggunakan ujicoba sejumlah kasus, tanya jawab dan kuisioner.
Sumber : www.google.com
http://yusriel.wordpress.com/2008/09/18/pertemuan-1-interaksi-manusia-dan-komputer/
http://yusriel.wordpress.com/2008/09/18/pertemuan-1-interaksi-manusia-dan-komputer/



thx bro berguna skali buat tugas saya
BalasHapus